What programming language should I learn for web development? There are many languages, and it is hard to know where to start.

You can build a website solely with HTML. However, if you only utilize HTML, you only get a static site, and it will not be interesting at all and lack functionality. For example, If you are only making a marketing site with no functionality, you can use HTML and CSS to make it look pretty.
I want to talk to you about my experience, the pros and cons, and the next steps you can take with JavaScript.
My Experience
I love web development, and there is one programming language that stands out and performs the best when you are making websites.
To make these applications, you need to use Javascript.
I used HTML and CSS to make static marketing websites early at the bootcamp I went too. However, there comes the point in your web development career where you must create functional applications.
Nearly all my projects on Github are written in JavaScript.
What is Javascript?
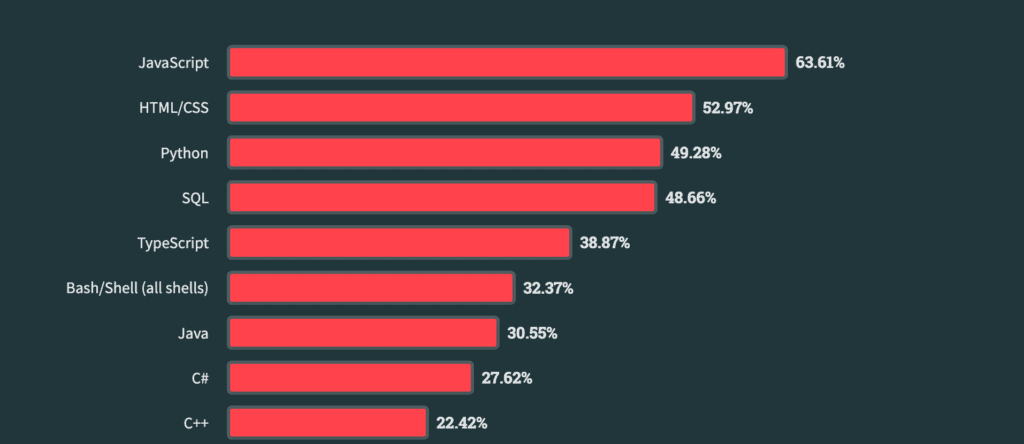
Javascript is used by 98.8% of websites, making it the default language of many web pages.

As you can see from the chart, Javascript and HTML, and CSS are the most popular web tools.
Pros
Ease of Use/High-level
One of the giant pros of JavaScript is that it is easy to use compared to low-level languages. JavaScript is a high-level language, meaning more human-readable. You don’t have to deal with registers, memory addresses, and call stacks like you do in lower-level machine languages like C or even lower-level Assembly.
You don’t have to deal with low-level logic, and a higher-level language like JavaScript abstracts away some of that logic. This leads to more efficiency and faster development time due to the lower learning curve.
Server side
Before 2009, JavaScript couldn’t run on the server, which means you could save data to a database. You had to use other languages, like PHP, to handle the server side.
However, now you can use JavaScript to write server-side code with Node.js.
The V8 engine runs Node.js, so it has a speedy compiling time. Because of this speed, Node and its most popular framework, Express, are becoming more popular yearly.
Consistency among Client Side and Server Side
I love that you don’t have to learn another server-side language for web development. You can use JavaScript for the front-end and back-end. How cool is that?
I have written a lot of projects with JavaScript and Node. It is great because you don’t have to learn another language’s syntax.
Mimicking Classes from Other Languages
One of the drawbacks of JavaScript was that it didn’t have classes, which made inheritance harder. But, as of 2015, with ECMAScript 6, classes were introduced that made inheritance easier. Classes are ‘syntactical sugar’ for making Objects in JavaScript.
class Dog extends Animal {
constructor(name) {
super(name);
}
speak() {
console.log(`${this.name} barks!`);
}
}
class Cat extends Animal {
constructor(name) {
super(name);
}
speak() {
console.log(`${this.name} Meows!`);
}
}
Wow, that is simple. Before classes were introduced, you had to add methods to the prototype, and if you wanted to utilize inheritance, you had to use the call, bind, or apply method. This leads to the code becoming more understandable.

Big Community
Since JavaScript is becoming increasingly popular, there is a giant community. If you use JavaScript for your project and have a question, you can search for the answer on Stack Overflow, a developer’s question/answer forum site.
The chances are that many people have run into the problem you are facing.
Cons
Client-Side Security
JavaScript is viewable to anyone. Just open your developer tools and go to the sources tab.
JavaScript Can Be Disabled
Did you know in your web browser, you can disable JavaScrip? I wouldn’t recommend doing that. JavaScript gives interactivity to a website.
JavaScript code is written to create fantastic animations, submit forms, menu dropdowns, and other website interactions.
Many of you are probably wondering why you would disable JavaScript.
Why do Users Disable JavaScript?
Cookies
Mhmm…I love chocolate chip cookies. No, not those types of cookies. The web developer sets cookies in JavaScript that handle information about you, and it is not personal information, so please don’t worry. Cookies can store information about what website you go to, login information, preferences, etc.
Security
There are bad people out there that like to do some shady stuff. Developers use JavaScript to write malicious code that can cause your computer to have problems.
Why Shouldn’t Users Disable JavaScript?
Media
If JavaScript is disabled, you can’t view images, video, graphics, and maps. A website is no longer pretty. This can also lead to a website being difficult to read.
Usability
Some sites do not work without JavaScript. What would you do without Youtube? Images no longer work.
The web is run on JavaScript. A lot of people do not go through the hassle of disabling it.
Weakly Typed
Weakly typed means you don’t have to declare the type of data the variable store. While this saves some typing, it is a massive headache.

I have encountered writing code that leads to many Type errors. The example up above is contrived. Why can’t you add the two? Well, you can’t add a number and a string. It is easy to forget the type of variables when you write a lot of code.
Fortunately, JavaScript has TypeScript, a subset that transcompiles into JavaScript. Finally, the type headache is over because, in TypeScript, you have to declare your type when you store data in a variable.
function greet(name: string) {
return `Hello, ${name}!`;
}
The above code is done in TypeScript. You can see that the parameter has to be a string. In JavaScript, the same code is written.
function greet(name) {
return `Hello, ${name}!`;
}
Although it may be self-explanatory that you need to have a string here, TypeScript doesn’t leave you guessing the data type.
Next Steps
These technologies definitely are exciting.
Learn These Technologies at Codecademy
Thank you for reading my post. Leave your comments below to participate in this engaging community. Be sure to sign up to receive updates of more incredible articles.
I have been in the web development industry since 2016. It is my desire to guide aspiring and seasoned developers alike through the complex landscape of web development and software engineering. I combine my academic prowess, with degrees from Western Governor University and a Boot Camp certificate from Bloom Tech, with real-world experience to educate and inspire.
As the force behind DevTuneUp.com, I offer a treasure trove of tutorials, how-tos, and insights into the ever-evolving tech industry. With a sharp focus on demystifying technology and a goal to make DevTuneUp.com a cornerstone for tech enthusiasts, I leverage my expertise in SEO optimization and social media marketing to reach and empower a global audience. Join me on this journey to navigate the digital world with confidence and skill.
Choosing the right programming language for web development largely depends on your project’s requirements and your expertise level. JavaScript is indispensable for front-end development, offering dynamic interactions on websites. For server-side or full-stack, Node.js extends JavaScript’s utility, while Python with Django or Flask is great for beginners due to its readability and wide support. Consider your project’s needs and your comfort with each language before deciding.
Your article on choosing a programming language for web development is quite insightful! I appreciate the breakdown of different languages and their suitability for various aspects of web development. However, I’m curious about your thoughts on the future trends in web development languages. Do you anticipate any emerging languages gaining prominence in the near future?
Personally, I’ve found that learning JavaScript opened up numerous opportunities in web development due to its versatility and widespread usage in both front-end and back-end development. Have you had similar experiences or observations with JavaScript? It would be interesting to hear your perspective. Overall, your article provides valuable guidance for beginners navigating the complex landscape of programming languages for web development.
When it comes to web development, Typescript offers more security than Javascript. It make Javascript strongly typed.
A new language came out last year called Mojo, its for AI developers. There are new trendy frameworks for web, such as the Astro framework.
I have made multiple full stack app with JS mainly with the React library
Hey Jordan,
Just got through your another post on picking the right programming language for web development, and wow! You painting JavaScript as the go-to tool for web devs really hit home. The way you laid out the good and the bad made it way more palatable than my first crack at making JavaScript cookies. By the way, do you reckon TypeScript smooths out some of JavaScript’s jagged bits for us newbies, or does it just add another layer to peel in the coding world?
Big thanks for shedding light on this and sharing your thoughts!
Warm regards,
Makhsud
For newbies I would say learn the fundamentals of JavaScript first. TypeScript is just a superset and adds type safety.
Type safety in web development ensures that you use data in consistent ways, preventing errors. For example, TypeScript checks your code as you write it, alerting you if you mistakenly use a piece of text where a number is expected. This helps avoid problems in your web apps by catching mistakes early, making your code more reliable and easier to maintain.
I found this article really informative and helpful in making a decision on what programming language to focus on for web development. I agree with your emphasis on JavaScript, especially with its versatility for both front-end and back-end development. The pros and cons mentioned provide a well-rounded view of using JavaScript in web development. Overall, I think JavaScript is a powerful language to learn and can open up a lot of opportunities in the field of web development.
This is fascinating Jordan. I know very little about these languages though I am a linguistics specialist and have taught languages for years – I’m presently juggling with the 3 written languages of Japanese: Hiraga, Katakana and Kanji – kanji is so difficult for foreigners.. I know a little CSS and some HTML, but I’m not confident using them or accurate enough. So, if I seriously want to learn a web development language, because all my energy is presently channelled into my 4 websites, do you suggest I learn javascript above the others? Will JavaScript eventually replace HTML and CSS? If I take the time to learn it, can I be sure to be able to use it for all my website needs in the future?
Blessings and Success.
Linden
No, JavaScript is separate than HTML and CSS. CSS is the styling, HTML is the structure and JavaScript is the functionality of a website.
For example, if you click a button on the website, it lead you to another website or it submits a form. You handle the submission in the click with the JavaScript.JavaScript isn’t that helpful for WordPress sites, Unless there is a plug in for WordPress